- Загрузите изображение в Photoshop. Выберите File (Файл) —> Save For Web (Сохранить для Web).
- Эту последовательность мы уже делали чуть раньше.
- В диалоговом окне нажмите на закладки вверху окна для просмотра изображения в одном из типов:
- Original — просмотр Оригинала;
- Optimized — оптимизированное изображение с учетом заданных параметров оптимизации;
- 2-Up — одновременный просмотр Оригинала и оптимизированного изображения;
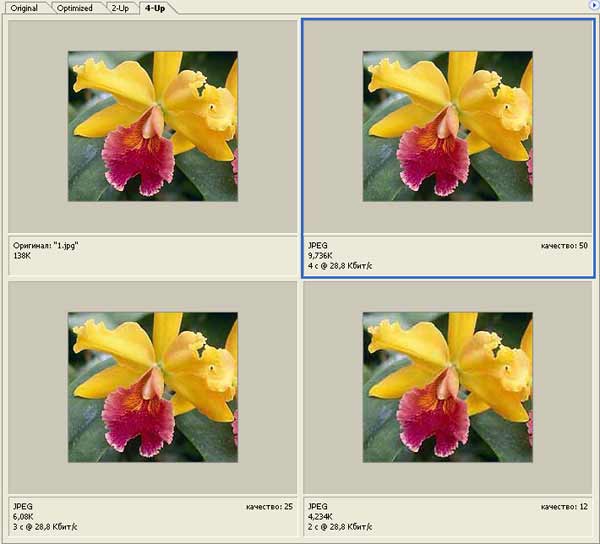
- 4-Up — одновременный просмотр Оригинала и трех оптимизированных изображений с разными параметрами (рис. 2).
Окошечко подсвечивается синей рамкой, чтобы узнать какое из них активно в данный момент.

Рис. 2
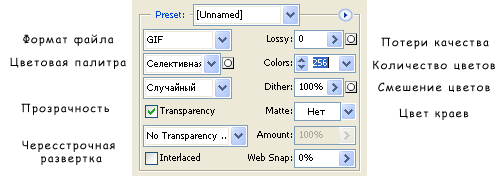
- Выберите в списке Формат файла - GIF

Рис. 3.
- Переместите ползунок Lossy или введите число для удаления части пикселов из изображения, тем самым уменьшится размер файла. Вы можете изменять этот параметр от 5% до 30%, не боясь сильно ухудшить качество рисунка. Размер файла при этом уменьшается существенно, в зависимости от выбранных опций.
Нельзя использовать этот параметр с включенной опцией Interlaced (Чересстрочная развертка).
-
Задайте палитру цветов. Формат GIF сохраняет прямо в файле используемые в изображении цвета, вот только их количество ограничено числом 256. Зато это могут быть любые цвета. Чаще используется Perceptual (Перцепционная).
-
Параметр Colors. Его значение показывает максимальное количество цветов в изображении. Если у вас файл содержит полноцветное изображение с большим количеством цветов, то значение должно быть максимальным. Если укажите меньше, чем требуется, то возможны искажения в цветопередаче.
-
Для создания чересстрочной развертки изображения отметьте опцию Interlaced. При загрузке изображения оно будет появляться постепенно, вначале показывая рисунок с плохим качеством, а потом постепенно улучшая.
-
Если вам необходимо изображение с прозрачным фоном, то установите галочку Transparency (Прозрачность). Изображение готово к сохранению! Нажмите ОК.

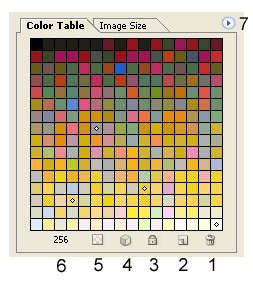
- Удалить цвет
- Новый цвет
- Заблокировать цвет
- Ближайший цвет
- Прозрачность выделенного цвета
- Количество выбранных цветов
- Меню таблицы цветов
На вкладке Color Table (Таблица цветов) отображается палитра всех цветов, которые содержатся в изображении. Внизу находятся кнопки.
Если дважды щелкнуть на каком-либо цвете палитры, то откроется окно Палитра цветов. В меню палитры цветов можно выбрать команды изменения, сортировки цветов, загрузки и сохранения палитры.
Параметры оптимизации PNG-файлов
В случае формата PNG-8 (количество цветов не более 256) параметры оптимизации те же, что и для формата GIF, за исключением того, что параметра Lossy нет. Для формата PNG-24 (24-битная глубина цвета) вы можете лишь указать значения параметров Transparency (Прозрачность) и Interlaced (Чересстрочный).
Вкладка Color Table (Таблица Цветов) может использоваться только для PNG-8 также, как для формата GIF. На вкладке Image Size (Размер изображения) можно изменить размер или разрешение картинки.
|