|
Перед тем, как поместить фотографию, например, в сети Интернет или кому-то ее послать по электронной почте, внимательно рассмотрите ее. Наверняка не все, что на ней изображено, будет интересно: в кадр случайно могут попасть посторонние детали J. К тому же изображения, особенно отсканированные, часто содержат различные дефекты.
Рассмотрим основные приемы улучшения качества изображения в графическом редакторе Adobe Photoshop.
-
Откройте файл с корректируемым изображением.
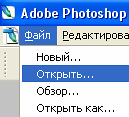
Для этого меню File (Файл) —> Open (Открыть), и, выбрав файл, щелкните по кнопке Open (Открыть) (рис. 1).
-
Обрезка фотографии или кадрирование.
Часто по краям в кадр попадают ненужные детали. Их необходимо удалить, чтобы зрительно улучшить компоновку кадра и уменьшить объем графического файла. Для этого используется инструмент Crop (кадрирование).
 Crop (кадрирование) — позволяет удалить ненужные поля изображения (рис. 2). Crop (кадрирование) — позволяет удалить ненужные поля изображения (рис. 2).
-
Перетаскивая курсор при нажатой левой клавише мыши, происходит выделение области (кадра), которую необходимо оставить. Всё, что находится вне области выделения, будет отрезано. После выделения области появляется рамка, с помощью которой можно: изменять размер; потянув за квадратные маркеры на её углах осуществлять её поворот; изменять её положение, выполнив перетаскивание рамки. При нажатии на клавишу ENTER или двойном щелчке мыши внутри рамки будет выполнено удаление изображения, не попавшего в выделенную область. При нажатии на клавишу Esc рамка исчезнет, выделение будет отменено.
- Повышение резкости изображения. Резкость — наиболее важная составляющая качественного изображения.
 
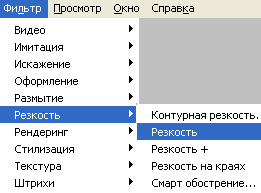
Все главные элементы изображения обязательно должны быть резкими. Для усиления резкости используется группа специальных фильтров в меню Filter (Фильтры) —> Sharpen (Резкость). Все они повышают четкость и фокусируют изображение. Фильтры Резкость и Резкость+ — это прямые фильтры, не требующие дополнительных настроек (рис. 3).
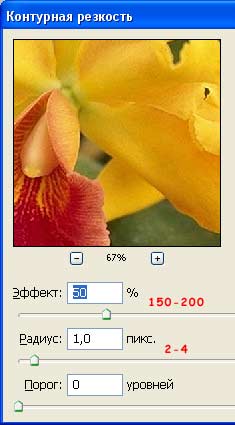
Для коррекции изображения наиболее удобен фильтр Unsharp mask (Контурная Резкость). Его параметры нужно подобрать вручную в дополнительном диалоговом окне, ориентируясь на изменения картинки в окошке предварительного просмотра. Не изменяйте значение параметра Threshold (Порог). Средние параметры для изображения с высоким разрешением приведены на рисунке 4.
|
|
|
Наше изображение готово. Дополнительно можно сделать тоновую коррекцию (осветлить или затемнить изображение), размыть ненужные детали или элементы.
Тоновая коррекция изображения
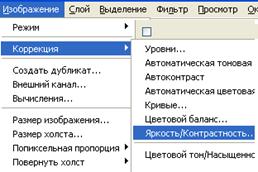
Качество фотографии во многом зависит от её тона: если в изображении правильно определены самые светлые и самые темные области, а также сбалансированы средние цвета, то оно воспринимается как «живое». Нарушение тонового баланса делает картинку тусклой. Улучшить его можно опытным путем, плавно перемещая ползунки Brightness/Contrast (Яркость/Контрастность), выбрав Image (Изображение) —> Adjust (Коррекция).
При необходимости можно улучшить цветовой баланс, используя функцию Color Balance (Баланс Цветов/Цветовой баланс).
Размытие ненужных деталей или элементов фона
Уменьшить размер графического файла можно так же за счет размытия несущественных деталей, которые не удалось убрать при кадрировании.
Однако все же лучше применить более сильное сжатие (уменьшить значение параметра Quality), чем сначала ради этого же испортить изображение. Впрочем, можно поэкспериментировать.
Уменьшить размер графического файла можно так же за счет размытия несущественных деталей, которые не удалось убрать при кадрировании.

|

Рис. 1.
|

|
Рис. 2.
|
|

|
Рис. 3. |

|
Рис. 4. |

|
Рис. 5. |

Рис. 6. |
|
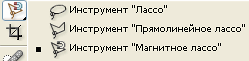
Для этого сначала нужно выделить все основные детали при помощи инструмента выделения Lasso (Лассо) (Рис.6).
 |
|
Lasso (Лассо) — позволяет произвести выделение участка произвольной формы. Выделение производится путем перетаскивания курсора при нажатой левой кнопке мыши. Нажатие клавиши ALT в момент перетаскивания включает инструмент polygonal lasso. В момент отпускания клавиши ALT выделенный контур замыкается. |
На палитре настроек доступны:
 |
|
Polygonal lasso (многоугольное лассо) — позволяет произвести выделение участка произвольной формы составленной из прямых линий. Двойной щелчок или щелчок с нажатой клавишей CTRL автоматически замыкает выделенную область. |
Палитра настроек такая же, как в инструменте Lasso (Лассо).
 |
|
Magnetic lasso (магнитное лассо) — щелкните мышью на изображении и начните перетаскивание курсора. Photoshop будет искать рядом с курсором области с максимальной контрастностью (края изображения) и будет вести по ним контур выделения. В процессе выделения Photoshop автоматически расставляет опорные точки. Нажатием Backspace можно удалить последнюю точку. Многократное нажатие Backspace будет последовательно удалять точки, расположенные на контуре выделения. |
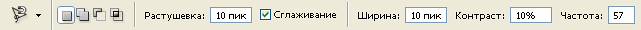
На палитре настроек доступны:

- кнопки выбора различных видов пересечений двух выделений. Они дублируют комбинации клавиш SHIFT и ALT, описанные в инструменте rectangular marquee (Прямоугольная область);
- поле Feather (Растушевка), в котором задается значение в пикселях, на которое будут размыты края выделенной области;
- опция Anti-Aliased (Сглаживание) включает режим сглаживания краёв выделенной области;
- Width (Ширина) - радиус пятна чувствительности. Чем выше значение, тем большую площадь "осматривает" Photoshop;
- Edge Contrast (Контраст) - уровень чувствительности. Чем выше значение, тем меньше чувствительность;
- Frequency (Частота)- частота расстановки опорных точек. Чем выше значение, тем чаще ставятся точки
Внимательно и аккуратно выделите именно ту область, которую нужно размыть, а не основной объект изображения.
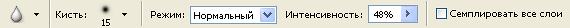
Затем на той же панели выберите инструмент Blur (Размытие).
 |
|
Blur (размытие) — размывает изображение, т.е. уменьшает контрастность изображения. |
На палитре настроек доступны:

- выпадающее меню Brush (Кисть), позволяющее выбрать размер и форму кисти;
- изменение способа смешивания Mode (Режим) размываемых линий с изображением;
- изменение силы воздействия Pressure (Интенсивность). Увеличение этого значения приводит к усилению размытия;
- включение режима использования всех слоев (Use All Layers). Когда этот режим выключен, происходит размытие только одного слоя. Если включить режим использования всех слоев, размываться будет то изображение, которое сейчас видно, т.е. комбинированное изображение всех слоев. Причем результат размытия будет скопирован на тот слой, который сейчас активен, а все остальные слои изменению не подвергнутся, т.е. останутся без изменений;
- а также динамические изменения параметров кисти (размер, сила воздействия).
Применив Blur, размойте выделенную область так, чтобы она стала менее четкой по сравнению с главным объектом изображения.
 Если эта область содержит много мелких разноцветных деталей, размойте изображение очень сильно. Это позволит избежать проблем при уменьшении изображения. Если эта область содержит много мелких разноцветных деталей, размойте изображение очень сильно. Это позволит избежать проблем при уменьшении изображения.
Уменьшение размера графического изображения до 30Кб и сохранение с минимальными потерями качества в формате JPEG
Размер файла изображения (его «вес») в Кб напрямую зависит от нескольких параметров:
- Цветовое решение картинки - играет самую большую роль. Чем больше оттенков и мелких деталей на картинке, тем сложнее будет уменьшить это изображение. Предмет, сфотографированный на однотонном матовом фоне, лучше оптимизируется, чем тот же предмет на пестром фоне.
- Геометрические размеры изображения также определяют размер файла в Кб. Оптимальные размеры изображения для просмотра на среднестатистическом мониторе – не более 800 х 600 пикселей (точек).
- Глубина цвета (битовое разрешение). По умолчанию в Adobe Photoshop установлена 8-битная глубина цвета, не стоит ее изменять.
Итак, после удаления всего лишнего приступаем к уменьшению размеров и сохранению нашего файла в формате JPEG.
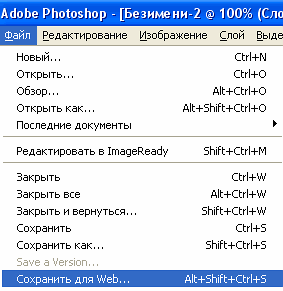
- Выберите File (Файл) —> Save For Web (Сохранить для Web) (Рис. 2).
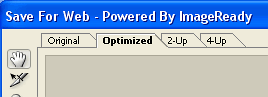
- В центре открывшегося окна размещается оптимизируемая картинка. Щелкните на заголовок Optimized (Оптимизация) в верхней части окна (зачастую окно с заголовком открывается Optimized по умолчанию).
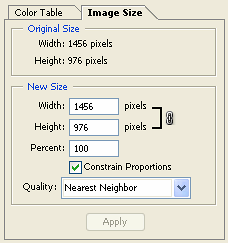
- Уменьшим геометрические размеры изображения. Щелкните на заголовке Image Size (Размер Изображения) в правой части экрана. В полях Width (Ширина) или Heigth (Высота) изменяем значения. По самой длинной стороне выставляете цифру 600 или 800. Включаете (или если включено, оставляете включенной) галку около Constrain Proportions для сохранения пропорций изображения
(рис. 4). Установив размер, щелкните кнопку Apply (Применить) чтобы применить новый размер. Если размеры ширины или высоты картинки уже меньше
800-600 точек, то менять ничего не нужно.
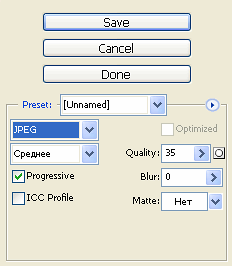
- Обратим внимание на правый верхний угол окна Save for Web. В поле формат из выпадающего списка выберем тип выходного файла JPEG (Рис. 5).

Рис. 5
- В поле ввода Quality (Качество) ставим цифру 50. Чем эта цифра больше, тем лучше будет фотография.
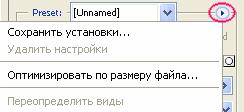
Выберем качество сжатия (компрессии) изображения: щелкните на круглую кнопку со стрелкой (Рис. 6). Затем в появившемся меню нужно выбрать строку Optimize for file size (Оптимизировать по размеру файла). Откроется диалоговое окно. В поле Desired File Size введите с клавиатуры цифру 30. Щелкните кнопку OK. Программа автоматически оптимизировала изображение до 30Кб.
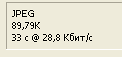
- В левом нижнем углу окна Save for Web указан наиболее важный параметр всего процесса уменьшения изображения (Рис. 7) — размер файла, который не должен превышать установленный лимит в 30 Кб. После манипуляций обращайте на этот параметр, возможно, что на каком-то этапе вы уже добились требуемого значения, без существенной потери качества.

Рис. 7 |

Рис. 2

Рис. 3

Рис. 4

Рис. 6
|
Если качество изображения значительно «упало», а размер еще велик, уменьшим геометрические размеры картинки еще раз (п. 3). Уменьшите большую из сторон сначала на 100 пикселей (вместо "800" поставьте сначала 700, а если тоже будет большой размер, то поставьте 600) и повторите пункт 5. Повторите его необходимое число раз, контролируя «вес» файла и качество изображения.
- Если «вес» файла не превышает 30Кб и качество вполне приемлемо, то щелкните на кнопке Ok (справа вверху окна Save for Web) и, выбрав имя файла и путь к нему, сохраните его на диск.
|
Обратите внимание: уменьшение размера изображения до заданного размера не всегда влечет за собой видимое ухудшение изображения. Если правильно сделать предварительное редактирование фотографии (а именно, кадрирование и удаление лишних деталей фона) можно добиться высокого качества компрессии.
Важно: каждое последующее пересохранение отредактированного файла формата JPEG вызывает повторное сжатие изображения, приводя к невосполнимым потерям его качества, и в первую очередь именно резкости.
Если после сохранения вы не удовлетворены качеством, лучше начать сначала, а не переделывать сохраненный файл.

Отсюда вывод – всегда работайте с копиями, оставляя оригинал нетронутым! |
|